En el anterior artículo, Animación 3D, introducción al interface, comenzábamos la exploración del interface. Hemos visto varios ejemplos sencillos que nos empiezan a mostrar la capacidad de producción que nos facilita el programa Blender.Continuamos la introducción a esta potente herramienta de animación 3D viendo cómo podemos modificar el sistema de ventanas para adaptarlo a nuestra forma de trabajo.Después de instalar el software y empezar a manipular el espacio de visualización, nos proponemos modificar el sistema de ventanas. Hay que sentirse cómodo con el entorno de trabajo, conocerlo en detalle para facilitar la edición de las escenas.
Empezaremos con una breve descripción teórica para cerrar la sesión con un ejemplo sencillo pero instructivo en un vídeo.
Hemos visto que mediante la combiuación del teclado y el ratón es posible cambiar el punto de vista de nuestra escena en la pantalla de Blender. Trabajar con Blender significa estar "con una mano en el teclado y otra en el ratón". El teclado se integra de una forma eficiente en la gestión del programa, agilizando la edición de los objetos y en general todas las operaciones.
Recordemos que pulsando una tecla y simultáneamente un botón del ratón se manipula el espacio de visualización:
- Alt+Ctrl+botón izquierdo permite hacer un cambio de escala o "zoom" de la ventana.
- Alt+Shift(Mayusculas)+botón izquierdo permite hacer un desplazamiento o "pan" del espacio visualizado en pantalla.
Conceptos: Zoom, Pan, Translate
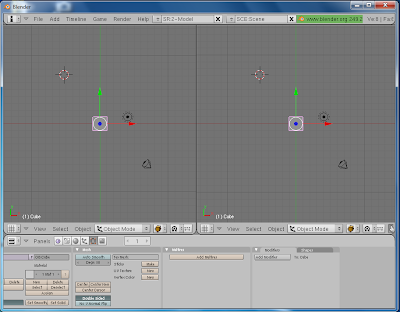
La zona central, más amplia, nos presenta los elementos de la escena inicial; nos encontramos con varios objetos: un cubo visto de frente, unos ejes de colores, un punto de luz y la cámara que captará nuestra escena a la hora de hacer el renderizado de la misma:
Podemos empezar practicando con las combinaciones de teclas y ratón mencionadas para aprender a desplazar y escalar esta ventana, así como cambiar la perspectiva de visualización rotando la escena completa.
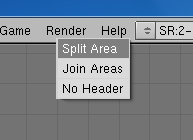
Para dividir el espacio de visualización, podemos situar el cursor en la parte superior de la ventana y presionar el botón derecho del ratón. Un menú pop-up nos ofrece la posibilidad de realizar esta operación.
Seleccionando "Split Area", aparecerá una línea divisoria y al fijarla presionando con el botón izquierdo se divide el espacio apareciendo una nueva vista de la escena; una copia idéntica a la anterior.
Podemos repetir esta operación para ir dividiendo progresivamente hasta disponer del número y distribución de áreas de trabajo que necesitemos; por ejemplo podemos trabajar con una vista de frente, otra desde arriba y una perspectiva desde una cierta distancia.
Conceptos: Split, Join
Observamos que cada nueva ventana tiene un menú asociado, situado en la parte inferior. Este menú cambia en función de los objetos que tengamos seleccionados y las operaciones que estemos realizando.
Seleccionando con el ratón en "View", accedemos a un submenú para configurar la visualización.
Las ventanas que hemos generado tienen activa la opción "Top", es decir, estamos mirando desde arriba hacia abajo del objeto.
Seleccionando "Front" miraremos de frente, mientras que seleccionando "Side" lo haremos desde un lado. De "frente" y de "Perfil". Junto a las diferentes opciones, se muestra la tecla del teclado que facilita cada función. Para seleccionar "Front" como modo de visión en la ventana que tengamos activa por ejemplo, se puede usar el "1" del teclado numérico.
Después de configurar nuestro sistema de ventanas, podemos guardar esta nueva distribución para otras ocasiones. En la parte superior nos encontramos el menú principal de blender.
En el menú desplegable, pulsando en las flechas de "SR" seleccionaremos "ADD NEW", que nos desplegará un nuevo cuadro de diálogo.
Si seleccionamos la opción "Duplicate", realizamos una copia idéntica a la distribución de ventanas que hemos creado.
Seleccionando sobre el nombre asociado al nuevo grupo de ventanas, tenemos la posibilidad de cambiarlo.
Vamos a añadir un nuevo elemento a la escena, como por ejemplo un cilindro. Para ello, situamos el cursor del ratón sobre una de las ventanas y pulsamos la tecla de la barra espaciadora (la que introduce los espacios en los textos).
Un conjunto de menús popup en cascada se despliegan. Seleccionaremos "Add" indicando que queremos "añadir" y a continuación se desplegará un nuevo submenú.
Seleccionando "Mesh" indicamos que queremos añadir una malla de puntos y superficies. Un nuevo submenú aparece y nos permite seleccionar el objeto a añadir: "Cylinder".
Cada vez que se indica que queremos añadir un objeto concreto se despliega una "hoja de propiedades" en la que indicamos el número de vértices, tamaño etc del elemento. Esta hoja es diferente para cada tipo de objeto.
Nuestro ejercicio consiste en modificar para adaptar a nuestro gusto el conjunto de ventanas, añadir nuevos elementos a la escena y mover su posición hasta colocarlos según nos parezca. Es un ejercicio libre para aprender a manipular el espacio y los objetos de forma simple.

















4 comentarios:
He visitado la web de Blender y tiene descarga para mac ¡bieeeeen! lo que tengo que mirar es lo de python por que al ser un lenguaje Java ¿lo necesitare? ¿es obligatorio? tengo que verlo despacito.
Un abrazo enorme
Hola laMar, Blender necesita python como base. Al realizar la instalación te lo solicita y ayuda a obtenerlo. Si hay algún problema lo comentas y aprenderemos juntos con mac. Un saludo y anímate a usarlo.
Me he ido desde el principio de Blender, en tus anotaciones, pero esto si es bien dificil. Tenme paciencia estoy trabajando en ello. Un fuerte abrazo
Este software es muy complejo. Hay que tener mucha paciencia e invertir horas y horas pero merece la pena. Animo. Un saludo
Publicar un comentario