La reflexión de la luz sobre una superficie responde a un patrón geométrico muy simple. Las simetrías axiales o respecto de un plano permiten explicar y calcular su comportamiento.
El software
Sqirlz Water permite obtener imágenes reflejadas utilizando estos patrones de comportamiento de la luz, como hemos visto al introducir la "
reflexión en agua"

Para analizar el modelo utilizado utilizaremos una escena sencilla compuesta por un punto de vista (
V) en el que se encuentra el observador o la cámara, un objeto a reflejar (árbol) y un plano de reflexión que actúa como un espejo.
Un rayo que parte de la cámara "rebotará" sobre el suelo en un punto en el que además se representa la normal a la superficie (
N).

El ángulo de incidencia del rayo visual sobre la superficie especular (espejo) forma con esta el mismo ángulo que el rayo reflejado.
Con frecuencia, y para aplicar la denominada "
ley de snell", se suele hacer referencia al ángulo complementario, o ángulo respecto de la normal al plano o superficie reflectante en cada punto (dirección perpendicular).

Para calcular la dirección reflejada se debe obtener el punto simétrico (V') del punto de vista (V) respecto del plano ideal que sirve de espejo.
La nueva dirección, como puede comprobarse mediante trigonometría elemental, pasará por este punto imaginario y por el punto de incidencia del rayo original.
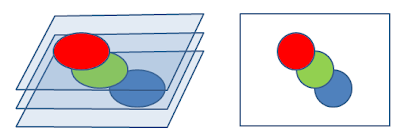
Si en lugar de un rayo consideramos un haz completo, el modelo se generaliza de igual forma.

Al desplazar el plano de reflexión, cambiará el conjunto de rayos reflejados y por tanto la imagen resultante se verá desplazada.

Para modificar la posición del plano teórico de reflexión, Sqirlz Water dispone de una función que permite activar lo que denomina en su software "Base Line".
Esta línea no altera el área en la que se produce la reflexión, pero sí la parte de la imagen que se verá reflejada.

Al activar esta función, cambiarán los iconos que permiten modificar la posición de esta línea poligonal, indicando que pueden ser utilizados (pasando de estar en gris a tener un cierto color "activo" )
Las funciones disponibles son:
 Definir una poligonal
Definir una poligonal (base line). Con el botón izquierdo del ratón iremos introduciendo vértices a nuestro polígono, mientras que con el botón derecho indicaremos que hemos terminado de definir la "base line"
 Añadir nuevos segmento a la poligonal
Añadir nuevos segmento a la poligonal. Permite ir definiendo un contorno más elaborado y complejo.
 Mover o trasladar la poligonal
Mover o trasladar la poligonal. Es equivalente a modificar la posición del plano de reflexión.
 Suavizar la poligonal
Suavizar la poligonal. En lugar de los tramos rectos y esquinas poligonales se interpolará una curva que evita los efectos de "líneas rectas en los bordes".

Veamos con un ejemplo el resultado de situar y modificar la poligonal (base line) en diferentes casos.
Primero deberemos definir el área que reflejará la escena, tal y como se explicó al realizar el primer ejemplo de
reflexión en agua.
En el primer ejemplo no activaremos la "base line", por lo que ésta se situará en la parte más alta del área (en rojo) en la que se produce la reflexión. Es el caso normal de uso de esta técnica.
El resultado es el mostrado en la siguiente imagen:
Si activamos el desplazamiento del plano de reflexión (base line) por ejemplo hasta situarlo a mitad de la altura del edificio, veremos como se desplaza el reflejo para que comience en esta posición. La línea se ha representado en trazos discontinuos de colores rojos y blancos
El reflejo es irreal, tal y como se aprecia en la nueva imagen, el desplazamiento no se corresponde con lo que veríamos en una fotografía, pero puede ser utilizado como un efecto que realce o modifique la posición aparente de los objetos.
Por último, como ejemplo didáctico, veamos un caso en el que la línea poligonal se ha realizado de forma "quebrada", produciendo una nueva distorsión del efecto de reflexión.
El resultado lo podemos ver en ésta última imagen.
Esta técnica produce imágenes animadas a partir de fotos fijas, aunque también es de aplicación en vídeos o pequeñas secuencias.
La imaginación de cada autor permitirá la obtención de espectaculares resultados de reflexión de gran belleza.
¿Te apetece experimentar estos nuevos efectos?