Biografía [La Luna es la mejor opción cuando la Tierra se vuelve hostil] [Diseñador de blogs aficionado] [Creador, administrador y diseñador de @madver_blog]
viernes, 30 de julio de 2010
Morphing : Goefry en la luna [ Sqirlz Morph ]
lunes, 26 de julio de 2010
Percepción: Leyes de la Gestalt.
El mundo que percibimos lo realizamos gracias a los sentidos. El sistema nervioso canaliza y procesa las señales del exterior; es un complejo sistema sobre el que se han elaborado multitud de estudios (con enfoques muy diferentes).
Entre las teorías que se han desarrollado alrededor del sentido de la vista, son de especial interés aquellas que se engloban bajo la denominada "Teoría Gestal", en la que destacan un conjunto de leyes que estructuran el proceso cognitivo que se realiza durante la decodificación de la información que nos proporciona la luz.
La leyes Gestalt se basan en la idea de que “el todo es más que la suma de las partes”, esquematizando en procesos elementales las claves de la organización de la información en el proceso perceptivo.
 El denominado "Cubo de Necker" es un ejemplo sencillo en el que caben múltiples interpretaciones de una misma figura.
El denominado "Cubo de Necker" es un ejemplo sencillo en el que caben múltiples interpretaciones de una misma figura.
Dependiendo del sujeto que la realice, y otros aspectos adicionales que pueden influir, podrá ser "visto" de forma diferente.
Este cubo se representa en modo "alámbrico", sin superficies que ocluyan las caras posteriores, lo que da pié a poder pensar unas veces que las caras están en una disposición y otras que se encuentran en otra distinta.
Al añadir nueva información como el sombreado de las caras se reduce este efecto parcialmente; sigue existiendo indeterminación de la forma ya que podemos suponer que es un cubo o simplemente tres planos concurrentes (la esquina de una habitación por ejemplo)
 En este cubo, si situamos un punto sobre sus caras, difícilmente nos pondremos de acuerdo en su ubicación dada la ambigüedad en la representación.
En este cubo, si situamos un punto sobre sus caras, difícilmente nos pondremos de acuerdo en su ubicación dada la ambigüedad en la representación.
Esta ambigüedad sirve de base para la creación de efectos visuales singulares que se conocen como "ilusiones ópticas".
Leyes de la Gestalt
Podemos encontrar diferentes clasificaciones en la literatura existente, dependiendo de la agrupación o segmentación de los principios que estructuran. Veamos las fundamentales.
 Un conjunto de puntos separados por distancias similares entre ellos tienen la misma tensión visual, impidiendo su diferenciación y agrupación.
Un conjunto de puntos separados por distancias similares entre ellos tienen la misma tensión visual, impidiendo su diferenciación y agrupación.
Tendremos dos regiones de atracción visual como consecuencia de la agrupación de las unidades significativas en dos áreas separadas.
 En este caso la agrupación se realiza mediante las parejas de líneas similares, en forma de columnas o "caminos" paralelos entre si. En esta figura distinguiremos por tanto cuatro conjuntos formados por líneas paralelas.
En este caso la agrupación se realiza mediante las parejas de líneas similares, en forma de columnas o "caminos" paralelos entre si. En esta figura distinguiremos por tanto cuatro conjuntos formados por líneas paralelas. Aunque las columnas son iguales no las percibimos; agrupamos en forma de filas o hileras los elementos de igual color, que se muestra más relevante en general que la que aporta la forma cuando los elementos son similares.
Aunque las columnas son iguales no las percibimos; agrupamos en forma de filas o hileras los elementos de igual color, que se muestra más relevante en general que la que aporta la forma cuando los elementos son similares.
 Aunque las columnas son idénticas no las percibimos; debido al color de los objetos se produce una ordenación en hileras. El color predomina sobre las formas cuando estas son semejantes y en general es fuertemente llamativo en el proceso de ordenación del espacio.
Aunque las columnas son idénticas no las percibimos; debido al color de los objetos se produce una ordenación en hileras. El color predomina sobre las formas cuando estas son semejantes y en general es fuertemente llamativo en el proceso de ordenación del espacio.
 La regularización mediante simetrías simplifica los objetos en el proceso de reconocimiento de formas. Si observamos una figura casi simétrica tenderemos a percibirla como si fuera rigurosamente simétrica, aportando inconscientemente los elementos que le faltan.
La regularización mediante simetrías simplifica los objetos en el proceso de reconocimiento de formas. Si observamos una figura casi simétrica tenderemos a percibirla como si fuera rigurosamente simétrica, aportando inconscientemente los elementos que le faltan.
La figura representa varios rectángulos concéntricos que tienen dos ejes de simetría, uno horizontal y otro vertical.
Si eliminamos uno de los puntos, seguiremos percibiendo la ordenación descrita, siendo difícil en casos más complejos apreciar estas "anomalias".

Una línea formada por trazos discontinuos es lo mismo que una línea continua si se mantiene un patrón regular en la misma, o si las interrupciones son pequeñas en comparación al tamaño global.
 El ejemplo clásico utilizado para destacar esta ley se basa en una imagen monocromática en la que podemos alternar entre la interpretación de una copa o de dos caras enfrentadas.
El ejemplo clásico utilizado para destacar esta ley se basa en una imagen monocromática en la que podemos alternar entre la interpretación de una copa o de dos caras enfrentadas.
Se ha especulado mucho sobre la incorporación de imágenes "escondidas" en la figura del camello presente en los paquetes de tabaco de dicha marca comercial. Una vuelta de tuerca en la utilización de estas técnicas se puede hacer utilizando las técnicas o leyes de percepción expuestas de una forma explícita, sin ocultar el "doble sentido" de la imagen.
Como cierre de esta introducción os dejo unas fotos de la última campaña publicitaria basada en la realización de un conjunto de series limitadas con variaciones sobre este tema, en las que el camello se reconstruye como imagen secundaria basada en los patrones de la Gestalt.
Entre las teorías que se han desarrollado alrededor del sentido de la vista, son de especial interés aquellas que se engloban bajo la denominada "Teoría Gestal", en la que destacan un conjunto de leyes que estructuran el proceso cognitivo que se realiza durante la decodificación de la información que nos proporciona la luz.
Gestalt: Teoría psicológica de la forma expuesta por M. Wertheimer en 1912.
Las escuelas Gestalt se expecializaron en la investigación de la organización perceptiva.
La leyes Gestalt se basan en la idea de que “el todo es más que la suma de las partes”, esquematizando en procesos elementales las claves de la organización de la información en el proceso perceptivo.
 El denominado "Cubo de Necker" es un ejemplo sencillo en el que caben múltiples interpretaciones de una misma figura.
El denominado "Cubo de Necker" es un ejemplo sencillo en el que caben múltiples interpretaciones de una misma figura.Dependiendo del sujeto que la realice, y otros aspectos adicionales que pueden influir, podrá ser "visto" de forma diferente.
En el cubo de Necker, unas veces veremos el cubo desde abajo y otras desde arriba
Este cubo se representa en modo "alámbrico", sin superficies que ocluyan las caras posteriores, lo que da pié a poder pensar unas veces que las caras están en una disposición y otras que se encuentran en otra distinta.
Al añadir nueva información como el sombreado de las caras se reduce este efecto parcialmente; sigue existiendo indeterminación de la forma ya que podemos suponer que es un cubo o simplemente tres planos concurrentes (la esquina de una habitación por ejemplo)
 En este cubo, si situamos un punto sobre sus caras, difícilmente nos pondremos de acuerdo en su ubicación dada la ambigüedad en la representación.
En este cubo, si situamos un punto sobre sus caras, difícilmente nos pondremos de acuerdo en su ubicación dada la ambigüedad en la representación.Esta ambigüedad sirve de base para la creación de efectos visuales singulares que se conocen como "ilusiones ópticas".
Las ilusiones ópticas se pueden analizar con los criterios estructuralistas que constituyen las leyes de la Gestalt, permitiendo interpretar el fenómeno bajo un prisma racionalista. Un ejemplo de ello se encuentra en el artículo de este blog titulado Ilusiones Ópticas vistas con Photoshop: análisis del tablero.
- Ilusión: (l. illusione) f. Falsa percepción de un objeto que aparece en la conciencia distinto de como es en realidad, a causa de una interpretación anormal de los datos de los sentidos.
- Óptica: (v. Óptico) f. Parte de la física que trata de la luz y de los fenómenos luminosos.
- Ilusión óptica: error en la estimación de las dimensiones, forma o color de los objetos.
Leyes de la Gestalt
Podemos encontrar diferentes clasificaciones en la literatura existente, dependiendo de la agrupación o segmentación de los principios que estructuran. Veamos las fundamentales.
- Proximidad
Tendemos a agrupar los objetos que percibimos próximos, pasando a formar estructuras de información más complejas. Se puede hablar de "tensión" entre los elementos que constituyen la imagen como una forma de medida de la proximidad y complejidad de los mismos.
 Un conjunto de puntos separados por distancias similares entre ellos tienen la misma tensión visual, impidiendo su diferenciación y agrupación.
Un conjunto de puntos separados por distancias similares entre ellos tienen la misma tensión visual, impidiendo su diferenciación y agrupación.Si miramos a una figura en la que los elementos se encuentran "agrupados" en zonas de la misma, los uniremos en un todo más complejo que los contiene.
Los puntos de la figura se pueden asociar a dos formas rectangulares.Tendremos dos regiones de atracción visual como consecuencia de la agrupación de las unidades significativas en dos áreas separadas.
- Igualdad o equivalencia (Agrupamiento)
Se produce cuando hay elementos de diferentes clases, formas o colores; aquellos que pueden ser asimilados con un mismo patrón se agrupan en nuevas entidades más complejas.
 En este caso la agrupación se realiza mediante las parejas de líneas similares, en forma de columnas o "caminos" paralelos entre si. En esta figura distinguiremos por tanto cuatro conjuntos formados por líneas paralelas.
En este caso la agrupación se realiza mediante las parejas de líneas similares, en forma de columnas o "caminos" paralelos entre si. En esta figura distinguiremos por tanto cuatro conjuntos formados por líneas paralelas. Aunque las columnas son iguales no las percibimos; agrupamos en forma de filas o hileras los elementos de igual color, que se muestra más relevante en general que la que aporta la forma cuando los elementos son similares.
Aunque las columnas son iguales no las percibimos; agrupamos en forma de filas o hileras los elementos de igual color, que se muestra más relevante en general que la que aporta la forma cuando los elementos son similares. Aunque las columnas son idénticas no las percibimos; debido al color de los objetos se produce una ordenación en hileras. El color predomina sobre las formas cuando estas son semejantes y en general es fuertemente llamativo en el proceso de ordenación del espacio.
Aunque las columnas son idénticas no las percibimos; debido al color de los objetos se produce una ordenación en hileras. El color predomina sobre las formas cuando estas son semejantes y en general es fuertemente llamativo en el proceso de ordenación del espacio.- Prägnanz o "buena forma"
Los elementos más simples son los preferidos en el proceso perceptivo, permiten sintetizar y "memorizar" las formas que componen la imagen. Siempre que podamos ordenar los elementos constituyendo otros lo más simple posibles se aplicará este mecanismo, simplificando el proceso de decodificación de la imagen.
 En la figura apreciamos dos elementos, un rectángulo y un círculo, aunque se produzcan tres regiones interiores (una de ellas la común a los dos elementos geométricos).
En la figura apreciamos dos elementos, un rectángulo y un círculo, aunque se produzcan tres regiones interiores (una de ellas la común a los dos elementos geométricos).
En formas más complejas buscaremos este modelo de forma análoga. En la figura reconoceremos tres líneas verticales al simplificar el análisis del contenido. Si las líneas inferiores estuvieran ligeramente desplazadas hacia un lado no lo apreciaríamos al buscar un patrón elemental como modelo para su memorización.
 En la figura apreciamos dos elementos, un rectángulo y un círculo, aunque se produzcan tres regiones interiores (una de ellas la común a los dos elementos geométricos).
En la figura apreciamos dos elementos, un rectángulo y un círculo, aunque se produzcan tres regiones interiores (una de ellas la común a los dos elementos geométricos).En formas más complejas buscaremos este modelo de forma análoga. En la figura reconoceremos tres líneas verticales al simplificar el análisis del contenido. Si las líneas inferiores estuvieran ligeramente desplazadas hacia un lado no lo apreciaríamos al buscar un patrón elemental como modelo para su memorización.
- Clausura de los objetos o "cerramiento"
Hay una tendencia a delimitar las formas mediante sus contornos, tratando de "encerrarlos" mediante líneas curvas o rectas que separan al objeto del medio.
 El rectángulo de la figura divide al espacio en una región interior al mismo y una exterior. Aunque no se encuentre completo, percibiremos esta separación espacial completando mentalmente los elementos que producen el cierre o clausura del objeto.
El rectángulo de la figura divide al espacio en una región interior al mismo y una exterior. Aunque no se encuentre completo, percibiremos esta separación espacial completando mentalmente los elementos que producen el cierre o clausura del objeto.
Este efecto permite que determinados dibujos, como la cabeza incompleta del oso panda que ilustra este punto, se perciban como volúmenes cerrados, permitiendo ciertos grados de libertad al diseñador para la realización artística de diferentes variantes, relajando el peso de la figura que, manteniéndose clausurada, descarga al dibujo de líneas que pueden restringir de forma importante la interacción del observador con la imagen.
 El rectángulo de la figura divide al espacio en una región interior al mismo y una exterior. Aunque no se encuentre completo, percibiremos esta separación espacial completando mentalmente los elementos que producen el cierre o clausura del objeto.
El rectángulo de la figura divide al espacio en una región interior al mismo y una exterior. Aunque no se encuentre completo, percibiremos esta separación espacial completando mentalmente los elementos que producen el cierre o clausura del objeto.Este efecto permite que determinados dibujos, como la cabeza incompleta del oso panda que ilustra este punto, se perciban como volúmenes cerrados, permitiendo ciertos grados de libertad al diseñador para la realización artística de diferentes variantes, relajando el peso de la figura que, manteniéndose clausurada, descarga al dibujo de líneas que pueden restringir de forma importante la interacción del observador con la imagen.
- Experiencia y Comparación con lo cotidiano
Tendemos a ver "lo que conocemos". Nuestra carga de experiencia nos hace "ver" lo que estamos acostumbrados por nuestro entorno, actividad profesional o incluso nuestros traumas personales. En realidad en el proceso perceptivo no "vemos", lo que hacemos es interpretar.
 Las líneas de la figura pueden ser interpretadas como una letra "F" tumbada. Para que se produzca esta interpretación deberemos saber leer, tener una experiencia en el mundo de las letras que nos conduzca a esta forma. Una persona que no sepa leer posiblemente vería edificios u otro tipo de objetos. Una persona que se encuentre trabajando en un diseño arquitectónico también podría caer en esta segunda interpretación al relacionarlo con su actividad.
Las líneas de la figura pueden ser interpretadas como una letra "F" tumbada. Para que se produzca esta interpretación deberemos saber leer, tener una experiencia en el mundo de las letras que nos conduzca a esta forma. Una persona que no sepa leer posiblemente vería edificios u otro tipo de objetos. Una persona que se encuentre trabajando en un diseño arquitectónico también podría caer en esta segunda interpretación al relacionarlo con su actividad.
La experiencia y lo cotidiano son por tanto un elemento clave en la percepción e interpretación de los grafos.
 Las líneas de la figura pueden ser interpretadas como una letra "F" tumbada. Para que se produzca esta interpretación deberemos saber leer, tener una experiencia en el mundo de las letras que nos conduzca a esta forma. Una persona que no sepa leer posiblemente vería edificios u otro tipo de objetos. Una persona que se encuentre trabajando en un diseño arquitectónico también podría caer en esta segunda interpretación al relacionarlo con su actividad.
Las líneas de la figura pueden ser interpretadas como una letra "F" tumbada. Para que se produzca esta interpretación deberemos saber leer, tener una experiencia en el mundo de las letras que nos conduzca a esta forma. Una persona que no sepa leer posiblemente vería edificios u otro tipo de objetos. Una persona que se encuentre trabajando en un diseño arquitectónico también podría caer en esta segunda interpretación al relacionarlo con su actividad.La experiencia y lo cotidiano son por tanto un elemento clave en la percepción e interpretación de los grafos.
- Simetría
 La regularización mediante simetrías simplifica los objetos en el proceso de reconocimiento de formas. Si observamos una figura casi simétrica tenderemos a percibirla como si fuera rigurosamente simétrica, aportando inconscientemente los elementos que le faltan.
La regularización mediante simetrías simplifica los objetos en el proceso de reconocimiento de formas. Si observamos una figura casi simétrica tenderemos a percibirla como si fuera rigurosamente simétrica, aportando inconscientemente los elementos que le faltan.La figura representa varios rectángulos concéntricos que tienen dos ejes de simetría, uno horizontal y otro vertical.
Si eliminamos uno de los puntos, seguiremos percibiendo la ordenación descrita, siendo difícil en casos más complejos apreciar estas "anomalias".
- Continuidad

Una línea formada por trazos discontinuos es lo mismo que una línea continua si se mantiene un patrón regular en la misma, o si las interrupciones son pequeñas en comparación al tamaño global.
- Fondo / Figura
Los objetos se encuentran en un primer plano o constituyen el fondo de la escena. El agrupamiento en formas elementales o complejas termina de estructurarse cuando identificamos una como elementos constituyentes y otras como elementos del fondo del escenario.
Vemos que los modelos expuestos hacen una estructuración plana del espacio. El solapamiento de las formas y su diferenciación respecto del fondo aportan el sentido de profundidad completando el proceso perceptivo
Vemos que los modelos expuestos hacen una estructuración plana del espacio. El solapamiento de las formas y su diferenciación respecto del fondo aportan el sentido de profundidad completando el proceso perceptivo
 El ejemplo clásico utilizado para destacar esta ley se basa en una imagen monocromática en la que podemos alternar entre la interpretación de una copa o de dos caras enfrentadas.
El ejemplo clásico utilizado para destacar esta ley se basa en una imagen monocromática en la que podemos alternar entre la interpretación de una copa o de dos caras enfrentadas.Un ejemplo más elaborado se puede ver en el post "En el fondo mi figura"
Aplicación en publicidad
Basándonos en estas reglas podemos analizar diferentes imágenes en las que se pueden ver imágenes ocultas en mayor o menor grado.
Un análisis interesante se puede encontrar en Unos cuantos mensajes subliminares, en el que se discute sobre la incorporación de estas técnicas en la publicidad de Camel.
Como cierre de esta introducción os dejo unas fotos de la última campaña publicitaria basada en la realización de un conjunto de series limitadas con variaciones sobre este tema, en las que el camello se reconstruye como imagen secundaria basada en los patrones de la Gestalt.
Por supuesto lo "esencial" es la figura del camello que identifica la marca. Su último producto, denominado "Essential" minimaliza esta idea con el simple cerramiento del objeto. Todo un arte en el diseño.
- Libros recomendados
El libro de la imagen. Juan Carlos Sanz. Alianza Editorial. Madrid. ISBN 84-206-0804-1
Un magnífico libro para los amantes de la imagen que quieran profundizar en los procesos estructuralistas de la misma. Una joya imprescindible.
El nacimiento de unos media diferentes a los que habían predominado durante miles de años supusieron una auténtica revolución en el mundo de la comunicación. Aparentemente más cercanos al entorno cotidiano que los que estaban basados en las distintas formas de expresión verbal, pronto se vio el peligro que podría suponer su capacidad para modificar la percepción de la realidad y su poder para alterar sentimientos, emociones e inducir a la acción. El libro de la imagen estudia los principios que rigen estos medios de carácter marcadamente visual.
- Imagen de síntesis
- Ilusiones Ópticas vistas con Photoshop: análisis del tablero
- En el fondo mi figura
Enlaces externos
- Psicología de la Gestalt (Wikipedia)
- Percepción visual
- Ilusiones ópticas
- The Gestalt Principles
- Leyes de la Gestalt
- Leyes de la Gestalt
Camel collector (Spain)
jueves, 22 de julio de 2010
Raytracing Images: RGB [Blogs experimentales] [Blender]
Blender utiliza el modelo aditivo de luz para el tratamiento del color.
Se utilizan por tanto tres "canales" (RGB ,Red, Green, Blue) con los colores primarios.
Hay otro modelo, complementario del anterior, que es el usado al estudiar la pintura, y que se puede experimentar al mezclar los colores de la plastilina, pintura etc; cada color sustrae los colores que no refleja, por lo que al añadir nuevos colores se "apagan" y oscurecen.
Este segundo modelo se denomina "sustractivo" y en principio no tiene interes en la creación de imágenes de síntesis, aunque su estudio puede reforzar y complementar el de los colores por adición.
En ambos casos se puede obtener cualquier color con la mezcla de tres de ellos denominados "colores primarios".
Dos referencias muy completas, en español o ingles, se encuentran desarrollados en wikipedia:
La suma de los tres colores primarios dará el color blanco en el modelo aditivo y el negro en el sustractivo.
La suma de dos colores primarios permite obtener los denominados colores secundarios.
Para poder manejar con soltura la iluminación en los programas de edición de imagen, así como en los de generación de animaciones como es el caso de Blender, debemos tener una alta comprensión del modelo aditivo.
Os sugiero revisar los enlaces propuestos antes de continuar con nuestro estudio de luces, facilitando su comprensión y dominio en los ejercicios de iluminación.
Unas pequeñas variaciones de alguna de las imágenes clásicas utilizadas para ilustrar estos modelos (ver imagen superior) se puede ver a continuación:
Se utilizan por tanto tres "canales" (RGB ,Red, Green, Blue) con los colores primarios.
Hay otro modelo, complementario del anterior, que es el usado al estudiar la pintura, y que se puede experimentar al mezclar los colores de la plastilina, pintura etc; cada color sustrae los colores que no refleja, por lo que al añadir nuevos colores se "apagan" y oscurecen.
Este segundo modelo se denomina "sustractivo" y en principio no tiene interes en la creación de imágenes de síntesis, aunque su estudio puede reforzar y complementar el de los colores por adición.
En ambos casos se puede obtener cualquier color con la mezcla de tres de ellos denominados "colores primarios".
Dos referencias muy completas, en español o ingles, se encuentran desarrollados en wikipedia:
- RGB Color Model (Wikipedia en)
- Modelo de Color RGB (Wikipedia es)
Al incidir sobre una superficie las diferentes luces, sus componentes se suman (adición de colores) para formar el color resultante.
La suma de los tres colores primarios dará el color blanco en el modelo aditivo y el negro en el sustractivo.
La suma de dos colores primarios permite obtener los denominados colores secundarios.
Para poder manejar con soltura la iluminación en los programas de edición de imagen, así como en los de generación de animaciones como es el caso de Blender, debemos tener una alta comprensión del modelo aditivo.
Os sugiero revisar los enlaces propuestos antes de continuar con nuestro estudio de luces, facilitando su comprensión y dominio en los ejercicios de iluminación.
Unas pequeñas variaciones de alguna de las imágenes clásicas utilizadas para ilustrar estos modelos (ver imagen superior) se puede ver a continuación:
 |
| RGB |
(para ver con detalle seleccionar con el ratón)
miércoles, 21 de julio de 2010
OPTIMULA 2010
La competición Optimula 2010, promovida por la Universidad Politécnica de Madrid, es un concurso por equipos para estudiantes de grado de toda España consistente en la resolución de un problema mediante la utilización de dos técnicas: la optimización y la simulación de eventos discretos.Se puede obtener más información en las páginas oficiales de Optimula 2010
Hoy he recibido una magnífica noticia, mi hijo, Hugo Aliaga Aguilar, ha ganado el concurso con un trabajo realizado con su compañero de estudios Alberto Castilla González, de la Escuela Técnica Superior de Ingenieros Aeronáuticos de la Universidad Politécnica de Madrid (UPM).
No puedo expresar mi satisfacción y emoción al haber conocido la noticia que quiero compartir con todos vosotros.
Desde aquí mi más sincera felicitación a todos los premiados y especialmente a ti, hijo.
- AIMMS OPTIMULA 2010 (en)
martes, 20 de julio de 2010
Animación 3D, Luces: Iluminación con Texturas [Blogs experimentales] [Blender]
De forma similar a los objetos texturados, las fuentes de iluminación pueden cambiar el color de la luz que proyectan basándose en la aplicación de patrones de texturas.
El procedimiento para la asignación de los patrones de texturas a una fuente de luz no difiere del utilizado para un objeto, sin embargo su aplicación puede dar como resultado la obtención de efectos mucho más elaborados.Para nuestro análisis crearemos una sencilla escena con los siguientes elementos:
- Un plano con un material de color blanco
- Tres cubos con los colores básicos (Rojo, Verde y Azul)
- Dos fuentes de iluminación, una luz puntual y otra de tipo spot
Un primer renderizado nos daría una imagen similar a la siguiente:
La elección de los colores de los objetos no ha sido arbitraria; el suelo, blanco, deberá mostrar los colores originales del patrón elegido, mientras que los cubos, con los colores básicos, pueden mostrar el comportamiento en cada canal de color.
Para añadir texturas a un punto de iluminación deberemos seleccionar el que queremos modificar y entrar en el modo de edición de materiales. Una vez seleccionado dicho modo de trabajo, seleccionaremos el icono "Lamp Buttons" para poder añadir un nuevo material si es que no existe ya.
A continuación entraremos en el modo de edición de texturas de forma similar a lo realizado al añadir texturas a los objetos, mediante el correspondiente icono.
Para el caso de estudio que estamos desarrollando usaremos una textura de madera (Wood) que ya hemos usado anteriormente.
 El patrón básico formado por bandas paralelas nos facilitará, dada su simplicidad, el análisis del resultado de cada modificación que realicemos en el sistema.
El patrón básico formado por bandas paralelas nos facilitará, dada su simplicidad, el análisis del resultado de cada modificación que realicemos en el sistema.En la ventana de previsualización veremos activo el botón "Lamp" indicándo que nos encontramos modificando un punto de luz.
 Volveremos a seleccionar la edición del material (del punto de iluminación) con el modo de trabajo asociado, para ello usaremos de nuevo el icono "Lamp Buttons"
Volveremos a seleccionar la edición del material (del punto de iluminación) con el modo de trabajo asociado, para ello usaremos de nuevo el icono "Lamp Buttons"La textura seleccionada puede modificarse para cambiar su forma de aplicación en varios aspectos:
- Propiedades del color de la textura
- Aplicación a la iluminación o sombra del objeto
- Forma en que se mezclan la iluminación con los colores del objeto.
 Para nuestro análisis hemos optado por elegir un color básico, rojo, manteniendo el resto de parámetros originales que vienen por defecto.
Para nuestro análisis hemos optado por elegir un color básico, rojo, manteniendo el resto de parámetros originales que vienen por defecto.Si renderizamos la escena ( pulsando F12 ) veremos que sobre el objeto que tiene el mismo color que dicha textura (rojo) no se aprecia su efecto, aunque el objeto aumenta la intensidad del color sobre las zonas iluminadas por el punto de luz.
El suelo blanco sin embargo se muestra coloreado con la textura aunque son suavizados al añadir la iluminación del segundo punto de luz; los objetos de otro color reflejaran una parte aumentando su iluminación de acuerdo con el patrón elegido.
Sombras texturadas
Las sombras arrojadas por los objetos se han comportado de forma idéntica a los casos de estudio con una luz convencional blanca. Simplemente se ha perdido intensidad de iluminación en las áreas afectadas, es decir, sobre las que incide directamente la luz.
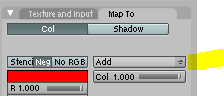
El texturado de la luz puede afectar a la sombra que arroja al incidir sobre un objeto. Para activar este efecto de iluminación simplemente pulsaremos sobre el botón "Shadow" que se encuentra en la pestaña "Map to" referida anteriormente.
En el siguiente ejemplo se han activado tanto la aplicación de la textura a la iluminación, como al material.
En la parte izquierda de la imagen se puede apreciar el efecto de "coloración" de la sombra de acuerdo a la textura aplicada. Para ver la imagen en detalle seleccionar con el ratón.
Por supuesto es posible texturar únicamente la sombran desactivando el botón "Col" en el mismo menú.
Se comportará en este caso el punto de luz, respecto de la iluminación directa sobre los objetos, como si no estuviera texturado, manteniendo la aplicación de la textura sobre las sombras de los objetos.
Texture Blending Mode
Uno de los aspectos más complejos de controlar es la forma en que la luz se mezcla con los colores de los objetos sobre los que incide.
Existen diferentes formas de "mezclar" los colores, afectando a los canales de color de los materiales. Eligiendo uno u otro modo veremos resultados muy diferentes que se basan en las reglas de operaciones con imágenes conocidas como Reglas de Porter-Duff, dentro del modelo o técnica de "Alpha compositing".
Las diferentes opciones disponibles en el software Blender, se despliegan para su selección desde el anterior menú de configuración de la iluminación.
No entraremos de momento en detalle en el análisis de cada uno de estos modos de mezcla de imágenes, pero nos asomaremos visualmente mediante unos ejemplos a los más diferenciados. Se deja al lector como ejercicio básico la discusión comparativa de dichos ejemplos, como forma de introducción al tema.
- Add
- Color
- Darken
- Difference
- Multiply
Finalmente usemos una textura con diferentes colores para ver el efecto de forma más elaborada.
Eliminaremos el punto de luz "omnidireccional" que se encuentra en la escena y mantendremos la de tipo "Spot". La intención es apreciar la aportación de iluminación de una luz de forma aislada, para poder observar en detalle su incidencia en la escena.
 Una textura basada en los "diagramas de Voronoi" puede servir perfectamente para nuestros propósitos.
Una textura basada en los "diagramas de Voronoi" puede servir perfectamente para nuestros propósitos. Editaremos la textura seleccionando cambiando la madera (Wood) empleada en los casos anteriores por la opción "Voronoi"
El resultado se presenta en la siguiente imagen en la que podemos observar el aporte que se produce sobre el suelo blanco en contraste con el efecto producido sobre las caras coloreadas, que parecen comportarse como si fueran filtros que sustraen las componentes de color; se muestran monocromáticas al reflejar únicamente el correspondiente color.
Enlaces Externos
- Color (Wikipedia)
- Iluminación Wiki blender)
- Textures (wiki blender)
- Texturas: Tipos y opciones
lunes, 19 de julio de 2010
Animación 3D, Luces: Sombras [ Blogs experimentales ] [ Blender ]
Las luces y las sombras que producen sobre los objetos, son elementos fundamentales de una escena de animación. Su uso debe ajustarse con fineza ya que son fuente de un aumento importante en la complejidad del cálculo.
Algunos sistemas limitan el número de puntos de iluminación ya que pueden llegar a saturar la capacidad de proceso y memoria de los equipos que realizan el renderizado. Por cada nuevo punto de luz que se añade en una escena debemos calcular su influencia sobre cada uno de los objetos presentes, así como su proyección o sombra arrojada sobre los restantes.
La proyección de la sombra sobre el suelo nos permite intuir la distancia del objeto al mismo. Por ejemplo, una sombra unida a un objeto nos indica que se encuentra apoyado sobre el suelo; usamos por tanto la posición de la sombra respecto del objeto para calcular su proximidad al suelo, así como a otros elementos de la escena.
A veces objetos iguales con diferente tamaño pueden crear una falsa percepción de sus posiciones relativas, esto es, una ilusión óptica.
Un objeto que arroja su sombra por delante de la de otro elemento debe encontrarse más próximo a la fuente lumínica, aportando una importante referencia para determinar su tamaño y posición. Lógicamente debemos saber la dirección o posición de los elementos de iluminación, lo que no siempre es trivial sobre todo si existen múltiples puntos de iluminación.
 En la figura que se acompaña como ejemplo, y que se ha renderizado sin calcular las sombras arrojadas, los objetos, al ser de la misma forma, los podemos suponer del mismo tamaño.
En la figura que se acompaña como ejemplo, y que se ha renderizado sin calcular las sombras arrojadas, los objetos, al ser de la misma forma, los podemos suponer del mismo tamaño.
Las leyes de "Gestalt" nos inducen a presuponer tamaños y posiciones de los objetos, caracterizando los aspectos perceptivos de la visión humana y el correspondiente reconocimiento de formas.
No tenemos en esta simple escena otros elementos de juicio para discriminar mas allá en nuestro análisis basado en la forma, por lo que supondremos, apoyados en las leyes de la perspectiva, que los dos cubos son de igual forma y tamaño y por tanto el mas pequeño simplemente se encuentra más alejado que el más grande. Nada nos indica otra cosa, y este razonamiento lo aplicamos automáticamente en nuestro reconocimiento de imágenes

Al arrojar sombras sobre un tercer elemento, en este caso el suelo, disponemos de mayor información sobre los elementos de la escena.
Debemos diferenciar entre la sombra arrojada sobre el mismo objeto (sombras propias como la que produce un brazo sobre nuestro cuerpo, y las que se producen sobre otros objetos de la escena. El tratamiento informático para su cálculo es diferente, aunque por el momento eso se escapa de nuestro objetivo de análisis.
Si observamos por tanto que un objeto arroja su sombra sobre el otro, como en el caso de la figura en que el cubo pequeño se proyecta sobre el de mayor tamaño, empezaremos a ubicar correctamente tanto su posición como su tamaño. Esta nueva información añade criterios para determinar con una cierta precisión las posiciones relativas de los elementos aunque determinados "distractores" pueden llevarnos a engaño.
 Por ejemplo, recortemos el plano del suelo hasta crear la sensación, debido a la perspectiva, que cada uno de los cubos se encuentra en un extremo del mismo.
Por ejemplo, recortemos el plano del suelo hasta crear la sensación, debido a la perspectiva, que cada uno de los cubos se encuentra en un extremo del mismo.
De nuevo, basándonos en las leyes de la "Gestalt", nos parecería de forma más acusada que es la posición alejada de uno de los objetos lo que nos hace verlo más pequeño. Nada nos indica que sus tamaños sean diferentes. Esto que puede parecer un juego intelectual con un volumen tan simple se ve reforzado con los objetos cotidianos.
Dos árboles deben tener alturas semejantes, lo mismo que dos personas. Una persona debe ser más baja que un árbol. Lo cotidiano nos dá unas reglas que inciden en la percepción y que no tienen por qué ser correctas en todos los casos.
 Al incluir las sombras en la escena, ésta parece ordenarse y percibiremos , o lo que es lo mismo veremos, cómo el cubo pequeño "flota" por delante del más grande, ayudándonos a interpretar correctamente sus tamaños así como sus posiciones relativas.
Al incluir las sombras en la escena, ésta parece ordenarse y percibiremos , o lo que es lo mismo veremos, cómo el cubo pequeño "flota" por delante del más grande, ayudándonos a interpretar correctamente sus tamaños así como sus posiciones relativas.
Tenemos por tanto una clara justificación de la gran influencia del efecto de la iluminación en nuestro modelo cognitivo visual.
 La activación la podemos realizar en los menús de "Material" del objeto, en particular en la pestaña "Shaders" en la que se controlan los parámetros que afectan a los algoritmos de sombreado.
La activación la podemos realizar en los menús de "Material" del objeto, en particular en la pestaña "Shaders" en la que se controlan los parámetros que afectan a los algoritmos de sombreado.
 Vemos que se diferencia entre las sombras ordinarias y las que producen objetos semitransparentes. Estas últimas serán menos "duras", creando un leve ensombrecimiento de las regiones a las que afectan.
Vemos que se diferencia entre las sombras ordinarias y las que producen objetos semitransparentes. Estas últimas serán menos "duras", creando un leve ensombrecimiento de las regiones a las que afectan.
 Como ejemplo veamos la diferencia sobre un cubo al que se le ha aplicado una textura que afecta parcialmente a su opacidad, definiendo regiones totalmente transparentes en forma de bandas sobre su superficie.
Como ejemplo veamos la diferencia sobre un cubo al que se le ha aplicado una textura que afecta parcialmente a su opacidad, definiendo regiones totalmente transparentes en forma de bandas sobre su superficie.
 Si activamos la opción de cálculo de sombras con superfícies transparentes "Tra Shado" veremos un efecto similar a las sombras que producen las celosias.
Si activamos la opción de cálculo de sombras con superfícies transparentes "Tra Shado" veremos un efecto similar a las sombras que producen las celosias.
 En el ejemplo se ha usado un valor nulo (cero) que indica que es totalmente transparente. Puede jugarse con este valor para observar su influencia sobre el objeto y la sombra que produce.
En el ejemplo se ha usado un valor nulo (cero) que indica que es totalmente transparente. Puede jugarse con este valor para observar su influencia sobre el objeto y la sombra que produce.
 En la pestaña "Map To" de "mapeado de las texturas" indicaremos que se usan tanto para el color del objeto (opción "Col") como para su uso en la determinación de la opacidad (Opción "Alpha")
En la pestaña "Map To" de "mapeado de las texturas" indicaremos que se usan tanto para el color del objeto (opción "Col") como para su uso en la determinación de la opacidad (Opción "Alpha")
 El resultado aproximado lo podremos observar en tiempo real en la pestaña de previsualización, aunque el resultado final dependerá de la iluminación de la escena y de la influencia de los objetos circundantes.
El resultado aproximado lo podremos observar en tiempo real en la pestaña de previsualización, aunque el resultado final dependerá de la iluminación de la escena y de la influencia de los objetos circundantes.
 En este último caso se pueden realizar diferentes grados de refinamiento de la sombra aumentando la complejidad del cálculo, que tienen como resultado el suavizado y difuminado de las mismas.
En este último caso se pueden realizar diferentes grados de refinamiento de la sombra aumentando la complejidad del cálculo, que tienen como resultado el suavizado y difuminado de las mismas.
Por cierto, ¿Te has parado a pensar alguna vez de qué color es la sombra de un objeto? ¿Depende del color del objeto? ¿De la luz que lo ilumine? ¿De los objetos circundantes? ¿Del objeto sobre el que se proyecta?
Una pregunta interesante a analizar en otro momento.
Imagen de síntesis
Blender
Buffered Shadows (Manual Blender)
Algunos sistemas limitan el número de puntos de iluminación ya que pueden llegar a saturar la capacidad de proceso y memoria de los equipos que realizan el renderizado. Por cada nuevo punto de luz que se añade en una escena debemos calcular su influencia sobre cada uno de los objetos presentes, así como su proyección o sombra arrojada sobre los restantes.
Las sombras aportan una valiosa información a la escena, permiten matizar la forma de los volúmenes u objetos pero afectan además a otros aspectos perceptivos, la ordenación espacial y el tamaño aparente de los elementos. Todo esto incide en la sensación de realidad que nos transmiten.Entre los aspectos destacados podemos citar:
- Indican la posición de los puntos de iluminación respecto del objeto.
- Dan sentido de la posición espacial del objeto en relación a otros objetos.
- Aportan volumen a los objetos
- Crean la atmósfera perceptiva de la escena
La proyección de la sombra sobre el suelo nos permite intuir la distancia del objeto al mismo. Por ejemplo, una sombra unida a un objeto nos indica que se encuentra apoyado sobre el suelo; usamos por tanto la posición de la sombra respecto del objeto para calcular su proximidad al suelo, así como a otros elementos de la escena.
Un objeto que arroja su sombra por delante de la de otro elemento debe encontrarse más próximo a la fuente lumínica, aportando una importante referencia para determinar su tamaño y posición. Lógicamente debemos saber la dirección o posición de los elementos de iluminación, lo que no siempre es trivial sobre todo si existen múltiples puntos de iluminación.
 En la figura que se acompaña como ejemplo, y que se ha renderizado sin calcular las sombras arrojadas, los objetos, al ser de la misma forma, los podemos suponer del mismo tamaño.
En la figura que se acompaña como ejemplo, y que se ha renderizado sin calcular las sombras arrojadas, los objetos, al ser de la misma forma, los podemos suponer del mismo tamaño.Las leyes de "Gestalt" nos inducen a presuponer tamaños y posiciones de los objetos, caracterizando los aspectos perceptivos de la visión humana y el correspondiente reconocimiento de formas.
No tenemos en esta simple escena otros elementos de juicio para discriminar mas allá en nuestro análisis basado en la forma, por lo que supondremos, apoyados en las leyes de la perspectiva, que los dos cubos son de igual forma y tamaño y por tanto el mas pequeño simplemente se encuentra más alejado que el más grande. Nada nos indica otra cosa, y este razonamiento lo aplicamos automáticamente en nuestro reconocimiento de imágenes

Al arrojar sombras sobre un tercer elemento, en este caso el suelo, disponemos de mayor información sobre los elementos de la escena.
Debemos diferenciar entre la sombra arrojada sobre el mismo objeto (sombras propias como la que produce un brazo sobre nuestro cuerpo, y las que se producen sobre otros objetos de la escena. El tratamiento informático para su cálculo es diferente, aunque por el momento eso se escapa de nuestro objetivo de análisis.
Si observamos por tanto que un objeto arroja su sombra sobre el otro, como en el caso de la figura en que el cubo pequeño se proyecta sobre el de mayor tamaño, empezaremos a ubicar correctamente tanto su posición como su tamaño. Esta nueva información añade criterios para determinar con una cierta precisión las posiciones relativas de los elementos aunque determinados "distractores" pueden llevarnos a engaño.
 Por ejemplo, recortemos el plano del suelo hasta crear la sensación, debido a la perspectiva, que cada uno de los cubos se encuentra en un extremo del mismo.
Por ejemplo, recortemos el plano del suelo hasta crear la sensación, debido a la perspectiva, que cada uno de los cubos se encuentra en un extremo del mismo.De nuevo, basándonos en las leyes de la "Gestalt", nos parecería de forma más acusada que es la posición alejada de uno de los objetos lo que nos hace verlo más pequeño. Nada nos indica que sus tamaños sean diferentes. Esto que puede parecer un juego intelectual con un volumen tan simple se ve reforzado con los objetos cotidianos.
Dos árboles deben tener alturas semejantes, lo mismo que dos personas. Una persona debe ser más baja que un árbol. Lo cotidiano nos dá unas reglas que inciden en la percepción y que no tienen por qué ser correctas en todos los casos.
 Al incluir las sombras en la escena, ésta parece ordenarse y percibiremos , o lo que es lo mismo veremos, cómo el cubo pequeño "flota" por delante del más grande, ayudándonos a interpretar correctamente sus tamaños así como sus posiciones relativas.
Al incluir las sombras en la escena, ésta parece ordenarse y percibiremos , o lo que es lo mismo veremos, cómo el cubo pequeño "flota" por delante del más grande, ayudándonos a interpretar correctamente sus tamaños así como sus posiciones relativas.Tenemos por tanto una clara justificación de la gran influencia del efecto de la iluminación en nuestro modelo cognitivo visual.
En Blender todos los objetos arrojan sombras, pero para poder visualizarlas en la escena se debe activar su cálculo. Para ello deberemos indicar que también "la reciben", es decir, que los demás objetos la "proyectan" sobre su superfície.
Si no tenemos activada la recepción de sombras sobre un objeto, no se generaran, simplificando el proceso de cálculo.
 La activación la podemos realizar en los menús de "Material" del objeto, en particular en la pestaña "Shaders" en la que se controlan los parámetros que afectan a los algoritmos de sombreado.
La activación la podemos realizar en los menús de "Material" del objeto, en particular en la pestaña "Shaders" en la que se controlan los parámetros que afectan a los algoritmos de sombreado. Vemos que se diferencia entre las sombras ordinarias y las que producen objetos semitransparentes. Estas últimas serán menos "duras", creando un leve ensombrecimiento de las regiones a las que afectan.
Vemos que se diferencia entre las sombras ordinarias y las que producen objetos semitransparentes. Estas últimas serán menos "duras", creando un leve ensombrecimiento de las regiones a las que afectan. Como ejemplo veamos la diferencia sobre un cubo al que se le ha aplicado una textura que afecta parcialmente a su opacidad, definiendo regiones totalmente transparentes en forma de bandas sobre su superficie.
Como ejemplo veamos la diferencia sobre un cubo al que se le ha aplicado una textura que afecta parcialmente a su opacidad, definiendo regiones totalmente transparentes en forma de bandas sobre su superficie. Si sólo tenemos activada la opción "Shadown" la sombra se calcula suponiendo que las superfícies son totalmente opacas. Esto que puede parecer no tener sentido se muestra relevante a la hora de generar determinados efectos visuales.
 Si activamos la opción de cálculo de sombras con superfícies transparentes "Tra Shado" veremos un efecto similar a las sombras que producen las celosias.
Si activamos la opción de cálculo de sombras con superfícies transparentes "Tra Shado" veremos un efecto similar a las sombras que producen las celosias. En el nuevo caso estudiado la transparencia en las zonas no opacas del objeto es total, caso diferente sería si fuera parcial ya que las sombras serian más suaves.
Para generar este efecto primero deberemos definir las propiedades del material del objeto. En este caso, como se ha comentado, se ha usado una textura para aportar transparencia al objeto. Deberemos modificar el valor del canal "alfa" de transparencia del mismo.
 En el ejemplo se ha usado un valor nulo (cero) que indica que es totalmente transparente. Puede jugarse con este valor para observar su influencia sobre el objeto y la sombra que produce.
En el ejemplo se ha usado un valor nulo (cero) que indica que es totalmente transparente. Puede jugarse con este valor para observar su influencia sobre el objeto y la sombra que produce. El lector puede experimentar también con el uso de diferentes texturas para completar el estudio.
 En la pestaña "Map To" de "mapeado de las texturas" indicaremos que se usan tanto para el color del objeto (opción "Col") como para su uso en la determinación de la opacidad (Opción "Alpha")
En la pestaña "Map To" de "mapeado de las texturas" indicaremos que se usan tanto para el color del objeto (opción "Col") como para su uso en la determinación de la opacidad (Opción "Alpha") El resultado aproximado lo podremos observar en tiempo real en la pestaña de previsualización, aunque el resultado final dependerá de la iluminación de la escena y de la influencia de los objetos circundantes.
El resultado aproximado lo podremos observar en tiempo real en la pestaña de previsualización, aunque el resultado final dependerá de la iluminación de la escena y de la influencia de los objetos circundantes.El algoritmo de sombreado y cálculo de sombras puede basarse en dos técnicas completamente diferentes. Para modificar los nuevos parámetros deberemos activar la edición de materiales asociados a la iluminación.
De nuevo destacaremos que no es objeto del presente estudio el análisis de las técnicas de programación, aunque sí debe conocerse la posibilidad de elegir entre un cálculo "simple" basado en la proyección de la escena desde el punto de iluminación (shadow buffer) y un cálculo basado en el trazado de rayos o "raytracing" más complejo y de resultados más realistas.
 En este último caso se pueden realizar diferentes grados de refinamiento de la sombra aumentando la complejidad del cálculo, que tienen como resultado el suavizado y difuminado de las mismas.
En este último caso se pueden realizar diferentes grados de refinamiento de la sombra aumentando la complejidad del cálculo, que tienen como resultado el suavizado y difuminado de las mismas. Para ello en la pestaña "Shadow and Spot" modificaremos en número de muestreos "samples"; mayor número aproximaran más fielmente el resultado aunque ralentizaran la obtención de las imágenes.
En esta misma ventana también podremos alterar determinados parámetros de la sombra, entre los que quiero destacar el color de la misma. Veanse unos ejemplos a continuación.
Una pregunta interesante a analizar en otro momento.
Imagen de síntesis
Blender
Buffered Shadows (Manual Blender)
Etiquetas:
3D,
Blender,
Iluminación,
Imagen sintética,
Raytracing,
Rendering
Suscribirse a:
Entradas (Atom)
Los enlaces que completan las ilustraciones son informaciones y opiniones de sus autores, muchas veces diferentes e incluso manifiestamente opuestas, buscando un contraste de visiones.
Etiquetas
#manifiesto
(2)
2010
(1)
3D
(41)
Actividad sísmica
(3)
Actualidad
(22)
Aeronáutica
(1)
Agua
(3)
Águila
(1)
Alan Wake
(1)
Aminatou Haidar
(1)
Amor
(3)
Animación
(24)
Animales
(1)
Antialiasing
(1)
Aplicaciones
(1)
Aprendizaje activo
(1)
Aprendizaje cooperativo
(1)
árbol
(1)
Arquitectura
(1)
Arte
(4)
AstroRobonaut
(1)
Australia
(1)
avatar
(1)
Bicicleta
(2)
Biología
(2)
Bitacoras.com
(4)
Blackout
(1)
Blender
(42)
Blog
(71)
Blogs
(3)
Blue Brain
(1)
Bump Mapping
(2)
Capas
(1)
Carrillo
(1)
Censura
(2)
Chile
(2)
Ciencia
(34)
Cine
(2)
Citas
(2)
Civismo
(1)
Color
(3)
Comentarios
(1)
Comic
(1)
Composición
(1)
Conferencia Montreal
(1)
Consolas
(1)
Creatividad
(2)
Crítica
(2)
Cultura
(3)
Curiosidades
(1)
D
(1)
Daniel Bensaïd
(1)
Desastres naturales
(1)
Dibujo
(4)
Diseño
(9)
Documental
(2)
Edición
(9)
Educación
(23)
Esfera
(1)
Esferas
(1)
España
(1)
Estadisticas
(1)
Estructura
(1)
Evolución
(1)
Exposición
(1)
Fallas
(2)
Festividad
(2)
Ficheros
(1)
Filosofía
(1)
Flores
(1)
Follow friday
(2)
Fondo Figura
(1)
fondos
(1)
Fotoblog
(2)
Fotos
(4)
Fractales
(1)
Frases
(1)
Fuego
(1)
fútbol
(1)
Galaxias
(1)
Gallo
(1)
Geometría
(17)
Gomarta
(1)
Google
(1)
Gráficos
(13)
Greenpeace
(1)
Guatemala
(1)
Haiti
(10)
Hipopótamo
(1)
Historia
(1)
homenaje
(1)
Huellas
(1)
Humano
(1)
Humor
(36)
Iluminación
(5)
Ilusiones ópticas
(2)
Imagen
(7)
Imagen sintética
(76)
in memoriam
(1)
Ingeniería
(2)
Innovación
(5)
Innovación educativa
(16)
inocente
(1)
Internet
(6)
Investigación
(2)
ISS
(2)
Jardín
(1)
Java
(1)
Juegos
(1)
Jugabilidad
(1)
Key Frame
(1)
Layers
(1)
Lectura
(1)
Letras
(1)
Leyes Gestalt
(3)
Libertad expresión
(1)
Libro
(1)
Madrid
(6)
Mapeado
(1)
Mar
(1)
Matemáticas
(1)
Material
(6)
Maya
(2)
Mesh
(2)
Metaballs
(1)
Microsoft
(4)
Morphing
(35)
mosaico
(1)
Movie Maker
(2)
Mujer
(1)
Mundial
(1)
Música
(2)
Nasa
(1)
Navidad
(3)
NEURONA
(1)
niño
(2)
Objetos
(2)
OCW
(1)
Óleo
(9)
Óleos
(1)
Olimpiadas
(1)
open source
(3)
Optimula
(1)
Organización
(1)
Pacman
(1)
palante
(1)
palillos
(2)
Paloma
(1)
Pelo
(2)
Pensamientos
(2)
Periodismo
(9)
Perlin Noise
(1)
Personajes
(5)
Personal
(8)
Pi
(1)
Pintores
(1)
Pintura
(6)
Pixel
(1)
PIZ
(23)
PIZiadas
(48)
Política
(3)
Post
(1)
premios
(1)
Primavera
(1)
programación
(9)
Proteina
(2)
Publicidad
(3)
puentes
(2)
Puntillismo
(1)
R2
(1)
Raytracing
(27)
Real time
(1)
Realidad aumentada
(1)
Realidad virtual
(1)
Recursos educativos
(2)
Reflejos
(5)
reflexión especular
(4)
Refracción
(4)
Rendering
(22)
René Descartes
(1)
Representación
(1)
Retos
(1)
Salinger
(1)
Saludo Blog
(3)
San Valentin
(1)
Saramago
(1)
segregadores
(3)
Selección
(1)
SGAE
(2)
Shaders
(1)
Sillón
(1)
Simulación
(1)
Sismico
(1)
Software
(14)
Sombreado
(1)
Sonido
(1)
Sudáfrica
(1)
Tecnología
(35)
Televisión
(2)
Tendencias
(2)
Terremoto
(15)
Texto
(1)
Texturas
(8)
Tinta
(1)
Transparencia
(5)
Turquía
(1)
Tutorial
(5)
Tutoriales
(2)
Twitter
(9)
Universo
(1)
UPM
(1)
usuarios
(2)
Vetas
(1)
VGG
(4)
videojuegos
(1)
Vídeos
(13)
Wikipedia
(1)