El croma o inserción croma (del inglés chroma key) es una técnica audiovisual utilizada ampliamente tanto en cine y televisión como en fotografía, que consiste en la sustitución de un fondo por otro mediante ordenador. Esto se hace debido a que es demasiado costoso e inviable el recorte del fondo o personajes para completar frame a frame medianteGracias a la mágia del Croma Key (enlace recomendable) podemos superponer un personaje sobre un fondo que actúa de escenario de forma sencilla y rápida. En tiempo real se generan complejas ilusiones en las que objetos o personas en un estudio de grabación parecen estar en cualquier lugar o paisaje, real o fantástico.
rotoscopia. Seguir leyendo... (Wikipedia)
A nivel doméstico, con resultados aceptables, se puede jugar y explorar esta técnica con herramientas de software diverso. Explicamos a continuación la idea de esta técnica y la forma de aplicarla con MovieMaker.
Supongamos que queremos utilizar un fondo como el siguiente (foto o vídeo):
Queremos añadir a esta escena un objeto, por ejemplo un cubo, que hemos generado como imagen separada con un fondo uniforme de color azul (generalmente se usa azul o verde, aunque se puede programar cualquier color):

La idea es utilizar el color azul seleccionado para nuestro Croma como color transparente y superponer las dos imágenes.
La zona ocupada por el azul dejará ver el fondo. Es decir, queremos obtener la siguiente imagen:
¿Podemos hacerlo con el editor de vídeo lineal MovieMaker?
El editor permite programar efectos de vídeo con ficheros XML. Para ello, sólamente necesitamos escribir un código muy corto que añadiremos a la galería de transiciones de MovieMaker, como se describe aquí en español o en ingles aquí (fuente original ) en los que nos sugieren el siguiente código que deberemos copiar a un fichero que llamaremos: bluescreen.xml
Este código se encuentra en los enlaces anteriores
Este código se encuentra en los enlaces anteriores
Seleccionar para ver más grande
Para que el software de edición MovieMaker reconozca el efecto de transición que acabamos de generar deberemos guardarlo en un sitio donde lo localice. Normalmente el programa suele encontrarse en un directorio como:
"C:\Archivos de programa\Movie Maker\"
En mi sistema, MovieMaker se encuentra en:
"C:\Program Files (x86)\Movie Maker 2.6"
¿Cómo localizamos en nuestro caso dónde está este directorio?
Si nos situamos con el ratón sobre el icono que usamos para iniciar el programa y pulsamos el botón derecho, se despliega un menú en el que deberemos seleccionar "propiedades"
Esto nos debe abrir una hoja de propiedades con diferentes pestañas. En la que pone "Acceso directo", vemos una entrada que dice "iniciar en" con el nombre del directorio principal de MovieMaker
¿Cómo localizamos en nuestro caso dónde está este directorio?
Si nos situamos con el ratón sobre el icono que usamos para iniciar el programa y pulsamos el botón derecho, se despliega un menú en el que deberemos seleccionar "propiedades"
Esto nos debe abrir una hoja de propiedades con diferentes pestañas. En la que pone "Acceso directo", vemos una entrada que dice "iniciar en" con el nombre del directorio principal de MovieMaker
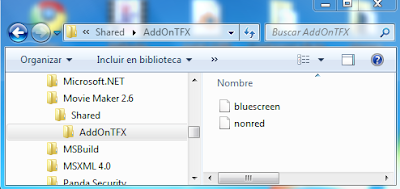
El fichero debe situarse en este directorio dentro de un subdirectorio (carpeta) denominado "Shared" y dentro de éste en otro subdirectorio denominado "AddOnTFX". Si no existen estos directorios deberemos generarlos previamente.
En mi caso, el nombre de fichero con su dirección absoluta es por tanto
"C:\Program Files (x86)\Movie Maker 2.6\Shared\AddOnTFX\bluescreen.xml"
Una vez instalado el fichero, el software de MovieMaker instala nuestro código en la galería de transiciones disponibles y se encuentra listo para ser utilizado.
En el siguiente vídeo vemos el proceso de instalación
En el siguiente vídeo se ven los pasos necesarios para unir las imágenes:
En el siguiente vídeo vemos el proceso de instalación
En el siguiente vídeo se ven los pasos necesarios para unir las imágenes:









No hay comentarios:
Publicar un comentario