Existen muchas aplicaciones que facilitan la tarea de creación de estos efectos visuales, muchos de ellos de carácter gratuito. Una interesante selección se puede obtener aquí. En particular para el ejemplo que vamos a realizar me he descargado Squirlz Morph 2.1, ocupa poco (1,4 Mb) y dispone de opciones para generar ademas de ficheros de vídeo, animaciones en flash y formato GIF.
En general la filosofía de trabajo es similar en todos los programas;
- Incorporar las imágenes
- Definir puntos de control
- Definir velocidad y duración de la transformación
- Generar la animación
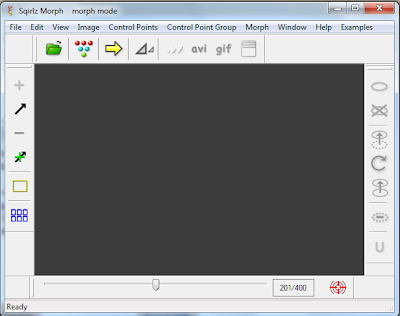
Primero abriremos dos imágenes de igual tamaño.
Los formatos admitidos en este caso son jpg y bmp. Si las imágenes no son del mismo tamaño se pueden convertir desde el propio programa, aunque es recomendable realizar esta conversión desde un software de retoque fotográfico más completo.
 Para abrir los ficheros de imágenes seleccionaremos el icono correspondiente, o accederemos mediante el menú File a esta utilidad. También es posible arrastrar la imagen desde la carpeta en que se encuentre hasta el área de trabajo de la aplicación.
Para abrir los ficheros de imágenes seleccionaremos el icono correspondiente, o accederemos mediante el menú File a esta utilidad. También es posible arrastrar la imagen desde la carpeta en que se encuentre hasta el área de trabajo de la aplicación. El siguiente paso consiste en indicar el número de imágenes que van a constituir la animación. Por ejemplo si queremos que dure cuatro segundos y tenemos 25 imágenes por segundo (framerate) necesitaremos 100 fotogramas para la animación.
El siguiente paso consiste en indicar el número de imágenes que van a constituir la animación. Por ejemplo si queremos que dure cuatro segundos y tenemos 25 imágenes por segundo (framerate) necesitaremos 100 fotogramas para la animación.El paso previo para generar el morphing, es indicar los puntos de control que van a guiar la transformación.
Elegir adecuadamente los puntos más adecuado exige un entrenamiento y una experiencia que debemos adquirir mediante ensayo y error; los resultados dependen fundamentalmente del número y disposición de los puntos de control que incluyamos.
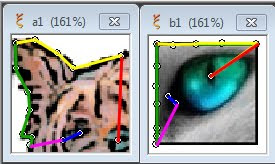
En nuestro ejemplo se han seleccionado un reducido número de ellos que se esquematizan en las imágenes siguientes:
Elegir adecuadamente los puntos más adecuado exige un entrenamiento y una experiencia que debemos adquirir mediante ensayo y error; los resultados dependen fundamentalmente del número y disposición de los puntos de control que incluyamos.
En nuestro ejemplo se han seleccionado un reducido número de ellos que se esquematizan en las imágenes siguientes:
Los colores utilizados sirven para identificar fácilmente la correspondencia entre los puntos de control de ambas imágenes. En realidad en el programa comentado no se utilizan, simplemente se dibujan unos pequeños círculos de color blanco.
Podemos imaginar nuestra transformación más claramente si dibujamos una líneas que unan los puntos de control y nos imaginamos que dichos puntos se mueven arrastrando las líneas. Nuestra animación reflejará este movimiento.

 Para añadir o quitar los puntos de control utilizaremos los iconos con los símbolos "+" y "-", seleccionando con el ratón la posición en que se quiera añadir, o en la que se encuentre el punto a eliminar.
Para añadir o quitar los puntos de control utilizaremos los iconos con los símbolos "+" y "-", seleccionando con el ratón la posición en que se quiera añadir, o en la que se encuentre el punto a eliminar.  Los puntos de control que se introduzcan en una de las imágenes se generan automáticamente en la otra, y ambos se pueden mover arrastrándolos con el ratón, y seleccionando la nueva posición.
Los puntos de control que se introduzcan en una de las imágenes se generan automáticamente en la otra, y ambos se pueden mover arrastrándolos con el ratón, y seleccionando la nueva posición. Una vez completada la incorporación de puntos de control, y ajustadas sus posiciones, se puede ver una vista aproximada del resultado que obtendremos en una ventana de "previsualización".
Una vez completada la incorporación de puntos de control, y ajustadas sus posiciones, se puede ver una vista aproximada del resultado que obtendremos en una ventana de "previsualización".Si el resultado es aceptado, pasaremos a guardar el trabajo en uno de los formatos disponibles:
 El formato de víseo es muy útil si el morphing se usa en una producción de vídeo, siendo editado con otras herramientas posteriores.
El formato de víseo es muy útil si el morphing se usa en una producción de vídeo, siendo editado con otras herramientas posteriores. Otro formato interesante es el "gif animado", que puede integrarse fácilmente en un blog o página web.
Otro formato interesante es el "gif animado", que puede integrarse fácilmente en un blog o página web. Para optimizar espacio existen otros modelos comprimidos; se incorpora el formato "flash" con el que pueden reducirse hasta en un 90% el tamaño de los ficheros.
Para optimizar espacio existen otros modelos comprimidos; se incorpora el formato "flash" con el que pueden reducirse hasta en un 90% el tamaño de los ficheros.A la hora de guardar el fichero deberemos definir el número de imágenes por segundo que queremos tener en la animación:
Aunque el proceso es sencillo, existen diferentes parámetros de control de la aplicación que pueden ampliar sustancialmente las posibilidades de alterar los resultados del proceso de morphing.

Estos parámetros permiten controlar con más detalle la transformación aunque complican el uso del programa y por ello no deben despistarnos en el aprendizaje inicial; lo más importante es diseñar estrategias de transformación de las imágenes, determinando que zonas de una imagen mejor se corresponden con las de la otra.
Debemos adquirir experiencia en la forma de gobernar la transformación mediante los puntos de control.
¿Te animas a intentar un "morphing"?
- ¿ Qué es Morphing ?
- Cómo hacer un Morphing de dos imágenes [ con Squirlz Morph ]
- Fases del Morphing [ con Squirlz Morph ]
- Morphing: Brad Piziadas [ con Squirlz Morph ]
- Fases del Morphing : Ejemplo aplicado en rostros [ con Squirlz Morph ]
- Control del Morphing: Análisis de las Distorsiones topológicas [ con Squirlz Morph ]
- Control del Morphing: Duración de las imágenes [ con Squirlz Morph ]











7 comentarios:
Joju...
El que sabe, sabe, y el que no que se compre un libro. Otra gran entrada aunque se escape a mis escasos conocimientos. Tomo nota del maestro.
Un abrazo
¡Muy bien! Hala, otro programita para estudiar ¡estupendo!
Un beso enorme
Felix, a base de pequeñas aproximaciones y sin darnos cuenta, acabaremos aprendiendo todos de todos. Yo admiro el trabajo de otros "pequeños saltamontes" que a mí me parecen inalcanzables de momento, pero no desespero. Un abrazo.
laMar, éste va principalmente dirigido a RC y nkkita, pero no dudo que con tu dominio gráfico, en una o dos horas nos sorprendes. Es un software muy sencillo de usar y con grandes resultados. Un abrazo.
¿sabes que te digo? que lo voy a probar cuando saque un rato, porque lo primero es tener un poco de tiempo en esta vida tan ajetreada.
Y.... por supuesto agradezco tu visita un montón. Muxus.
Hola blogavante, si te animas a probarlo y tienes dificultades cuenta conmigo, me sirve para ir depurando los artículos. Un abrazo y gracias por tu visita
Vas a ver que he probado lo que nos enseñas. He metido en el blog algo hecho con tu morphing. Saluditos y espero que te guste.
Publicar un comentario