En un morphing se conjugan dos transformaciones fundamentales: Un fundido de los colores de las imágenes y una deformación que permite la transición de una a otra.Separemos conceptualmente las diferentes transformaciones para entender el mecanismo, a la vez que realizamos unos sencillos ejemplos que ilustran el proceso. Por ejemplo, realizaremos en primer lugar un morphing entre dos imágenes iguales dispuestas en dos posiciones diferentes de la pantalla.
Recordemos que los ficheros de imagen deben tener el mismo tamaño. Se facilitan un conjunto de imágenes sencillas para el aprendizaje de la técnica de forma progresiva. Es recomendable guardar estás imágenes en el disco duro local para "jugar" con ellas:
 Si utilizamos las dos imágenes superiores y aplicamos la transformación sin señalar puntos de control, obtendremos como resultado un fundido clásico entre las dos imágenes. El efecto obtenido se puede observar en la siguiente animación:
Si utilizamos las dos imágenes superiores y aplicamos la transformación sin señalar puntos de control, obtendremos como resultado un fundido clásico entre las dos imágenes. El efecto obtenido se puede observar en la siguiente animación:Si añadimos puntos de control, por ejemplo uno en cada uno de los vértices del rectángulo, se produce una deformación de la imagen resultante, generándose una "mutación" entre ambos rectángulos. Esta deformación puede realizarse manteniendo fijos los bordes de la imagen o permitiendo su movimiento;
 Para fijar o liberar los bordes de la imagen utilizaremos el icono correspondiente. Si recalculamos la animación en uno u otro caso podremos apreciar las diferencias:
Para fijar o liberar los bordes de la imagen utilizaremos el icono correspondiente. Si recalculamos la animación en uno u otro caso podremos apreciar las diferencias:Si se deja libre el movimiento de los bordes de la imagen, deberemos fijar un mínimo de cuatro puntos de control para definir la transformación.
A la hora de realizar el morphing, es posible controlar por separado tanto el movimiento como el fundido de las imágenes. Se puede determinar en qué momento comenzará cada uno de estos efectos, la duración del mismo así como el grado de suavidad con el que se realizan dichas operaciones, consiguiendo un control más preciso del resultado final.
Para acceder a los controles gráficos que habilitan el ajuste fino de la transformación, seleccionaremos el menú "Morph", y en éste la opción "Advanced Mix"
Al elegir "Advanced Mix" tendremos acceso a un nuevo menú con las opciones necesarias para el ajuste, divididas en dos grupos: Fade y Warp, que controlan el fundido y la deformación por separado.

Para "jugar" con estas funciones podemos ir complicando la transformación progresivamente, introduciendo primero la deformación a objetos más complejos y a continuación la mutación entre colores.
Se facilitan una colección de figuras sencillas para ejercitarse con ellas. Se puede pasar de una a otra en cualquier orden, en función de si queremos analizar únicamente la deformación o el fundido.
Veamos un ejemplo de transformación con las imágenes anteriores:
Como ejemplo más elaborado se presenta un caso de morphing entre varias imágenes encadenadas.
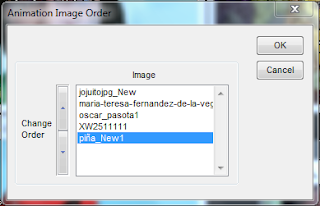
En el caso de querer realizar el morphing entre varias imágenes encadenadas, que previamente hemos cargado, podemos definir el orden de las mismas seleccionando en el menú "Imagen" la opción "Animation Order"
Esta opción da paso a un nuevo menú en el que definiremos dicho orden de transformación.
¿Practicamos un poco?

















4 comentarios:
Oh yeah! soy el ,as wapo, al menos que tu
Eso lo tienen que decir las tuitchicas...¿Encuesta?
jo¡ esto me viene a mi demasiado largo, tendré que buscar mi piedra de rosseta particular para aclararme, y mira que lo explicas clarito, pero el que no da más de si, es que no da más, jaja
jajaja siempre modesto! No me lo creo, si quieres puedes! Otras torres más grandes seguro que han caido. Un abrazo.
Publicar un comentario