La técnica que se suele emplear en animación para trabajar con muchos elementos es la distribución o asignación a lo que normalmente se denominan "capas" (Layers); un objeto siempre estará asociado a una o varias de estas estructuras organizativas.El concepto de "capa" en animación 3D difiere sustancialmente del que se asocia a los programas de retoque de imagen bidimensional, donde las capas se superponen en un orden (de mayor a menor profundidad) que influye en la imagen final resultante.
Es estos casos una capa puede imaginarse como una hoja de plástico con transparencia que se funde o superpone con las hojas que tiene por debajo.Claramente el orden de las capas determina que elementos están debajo, y cuales encima.
En animación 3D la capa es simplemente una unidad que agrupa objetos. Si la capa está "activa" los elementos estarán presentes en la escena, pero su visibilidad no dependerá del número de la capa, sino de la posición del objeto respecto del resto de objetos y la cámara.
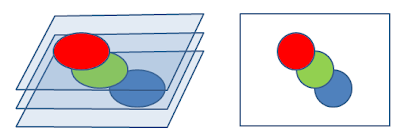
Supongamos que tenemos un conjunto de tres capas con cinco elementos cada una. Para simplificar la interpretación de forma visual, cada capa contiene elementos de un único tipo (Cubo, cilindro o esfera) y de un solo color (Rojo, Verde o Azul).
Esta elección claramente sólo tiene sentido en principio por aspectos didácticos, para diferenciar con facilidad los elementos asociados a cada capa.
 |  |  |
Si activamos simultáneamente dos de las capas, vemos que la oculsión de unos elementos sobre otros responde exclusivamente a su disposición espacial, y no al número (orden) de cada capa.
Otro aspecto que observamos es que los colores de los elementos varían al interactuar unos con otros a través del efecto de reflexión de la luz: se reflejan aportando colora los que les rodean.
Las combinaciones de tres capas activadas dos a dos se muestran a continuación.
Si activamos todas las capas la visibilidad de los objetos dependerá exclusivamente de su posición, la de la cámara y la de los restantes objetos que componen la escena. La interacción entre los objetos debida a las reflexiones de la luz se hace evidente al modificar sus respectivos colores y reflejos.
Como resultado obtendremos finalmente la imagen siguiente:
El modelo de activación de la capa contenedora del objeto es similar al anterior en la pestaña "Draw" que se despliega con la selección anterior
Si activamos todas las capas la visibilidad de los objetos dependerá exclusivamente de su posición, la de la cámara y la de los restantes objetos que componen la escena. La interacción entre los objetos debida a las reflexiones de la luz se hace evidente al modificar sus respectivos colores y reflejos.
Como resultado obtendremos finalmente la imagen siguiente:
Aunque se ha perdido el concepto de "apilamiento" de las capas 2D, se ha mantenido el nombre genérico para definir la agrupación, que bien podría considerarse simplemente bajo la idea de "Grupos" de objetos.
Capas en Blender
El software de animación Blender dispone de un sistema de gestión de capas muy sencillo e intuitivo gráficamente se representan mediante unos botones situados en los controles gráficos asociados a la ventana 3D
Las capas que se encuentran activas, es decir, que se visualizan en ese instante, se muestran gráficamente como botones presionados, con un punto en su centro;
En la siguiente imagen se encuentra activa únicamente una de las capas:
Es posible trasladar un objeto de una capa a otra. En total se dispone de 20 capas por escena, numeradas desde la cero a la diecinueve.
Para mover un objeto a una capa, lo seleccionaremos y pulsaremos la tecla "M" (Mover a capa). Una ventana nueva permitirá seleccionar gráficamente la nueva capa para el objeto. Una vez identificada validaremos la operación con el botón "OK"
Un objeto se puede asignar a múltiples (varias) capas. Para ello seleccionaremos tantos botones como capas a las que pertenece, combinando la acción con la pulsación de la tecla "shift" utilizada para selecciones múltiples.
Ademas de la utilización de la tecla "M" para seleccionar la capa, podemos utilizar los controles situados en la pestaña etiquetada "Draw" que podremos activar activando el menú "Object Buttons"
El modelo de activación de la capa contenedora del objeto es similar al anterior en la pestaña "Draw" que se despliega con la selección anterior
Para renderizar la escena, mediante la pestaña "Render Layers", indicaremos las capas que seran visibles en la imagen final.
Debe comentarse que las luces y cámaras de la escena que no se encuentren en capas activas no serán utilizadas.














1 comentario:
¡Ay Dios!, mira q lo explicas bien, prono me entero de nada...si es q soy una analfabeta en esto...Un besote enorme. Uru.
Publicar un comentario